Android SDK
Getting Started
Latest Version:  (Changelog)
(Changelog)
Requirements
Device Requirement

Project Requirement
 AndroidX Support
AndroidX Support Shufti Pro SDK requires AndroidX 1.0.0 or later. If you haven't switched to AndroidX in your app yet then follow thisguide
 Enable Java 8
Enable Java 8 Shufti Pro SDK requires Java 8 language features to be enabled in your project. If it is not already enabled, add this to your app/build.gradle file under the android section
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
Resources

Integration
SDK Integration Guide
It’s always recommended to use the updated version
Step 1
Go to root-level setting.gradle in your project and add the following:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' } // Add this line
}
}
 OR
OR
allprojects {
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' } // add this line
}
}
Step 2
In build.gradle(Module) enable dataBinding true.
android {
//Rest of your code
dataBinding {
enabled = true
}
}
Step 3
In build.gradle(Module) add the following implementation
implementation 'com.github.shuftipro:android-onsite-sdk:+'
Basic Usage
The following objects are necessary to initialise the SDK:
Make sure you have obtained authorization credentials before proceeding. You can get client id or secret key and generate access token like this.
1. Authorization
The following code snippet shows how to use the access token in auth object.
- Java
- Kotlin
JSONObject AuthKeys = new JSONObject();
try{
AuthKeys.put("auth_type","access_token");
AuthKeys.put("access_token","sp-accessToken");
} catch (JSONException e) {
e.printStackTrace();
}
val AuthKeys = JSONObject().apply {
put("auth_type", "access_token")
put("access_token", "sp-accessToken")
}
2. Configuration
The Shufti Pro’s mobile SDKs can be configured on the basis of parameters provided in the config object. The details of parameters can be found here
- Java
- Kotlin
JSONObject Config=new JSONObject();
try{
Config.put("base_url", "api.shuftipro.com");
Config.put("consent_age", 16);
Config.put("active_liveness", true);
} catch (JSONException e) {
e.printStackTrace();
}
val Config = JSONObject().apply{
put("show_requirement_page", false)
put("base_url", "api.shuftipro.com")
put("consent_age", 16)
put("active_liveness", true);
}
3. Request Object
This object contains the service objects and their settings through which the merchant wants to verify end users. Complete details of service objects and their parameters can be found here
- Java
- Kotlin
JSONObject requestObject = new JSONObject();
try{
requestObject.put("reference", "Unique-Reference");
requestObject.put("country", "");
requestObject.put("language", "");
requestObject.put("email", "");
requestObject.put("callback_url", "");
requestObject.put("verification_mode", "image_only");
requestObject.put("show_results", "1");
requestObject.put("allow_retry", "0");
requestObject.put("show_ocr_form", "0");
requestObject.put("allow_warnings", "1");
//Creating Face object
JSONObject faceObject = new JSONObject();
faceObject.put("proof", "");
requestObject.put("face", faceObject);
//Creating Document object
JSONObject documentObject = new JSONObject();
ArrayList<String> doc_supported_types = new ArrayList<String>();
doc_supported_types.add("passport");
doc_supported_types.add("id_card");
doc_supported_types.add("driving_license");
doc_supported_types.add("credit_or_debit_card");
documentObject.put("proof", "");
documentObject.put("additional_proof", "");
JSONObject docNameObject = new JSONObject();
docNameObject.put("first_name", "Johon");
docNameObject.put("middle_name", "Johsan");
docNameObject.put("last_name", "Livone");
documentObject.put("name", docNameObject);
documentObject.put("dob", "1980-11-12");
documentObject.put("document_number", "19901112");
documentObject.put("expiry_date", "1996-11-12");
documentObject.put("issue_date", "1990-11-12");
documentObject.put("backside_proof_required", "1");
documentObject.put("supported_types",new JSONArray(doc_supported_types));
requestObject.put("document", documentObject);
//Creating Document Two Object is exactly same as document object.
// Add document two to request object like
...
requestObject.put("document_two", documentTwoObject);
//Creating Address object
JSONObject addressObject = new JSONObject();
ArrayList<String> address_supported_types = new ArrayList<String>();
address_supported_types.add("id_card");
address_supported_types.add("passport");
address_supported_types.add("bank_statement");
JSONObject addressNameObject = new JSONObject();
addressNameObject.put("first_name", "Johon");
addressNameObject.put("middle_name", "Johsan");
addressNameObject.put("last_name", "Livone");
addressObject.put("name", addressNameObject);
addressObject.put("proof", "");
addressObject.put("full_address", "ST#2, 937-B, los angles.");
addressObject.put("supported_types",new JSONArray(address_supported_types));
requestObject.put("address", addressObject);
//Creating consent object
JSONObject consentObject = new JSONObject();
ArrayList<String> consent_supported_types = new ArrayList<String>();
consent_supported_types.add("handwritten");
consent_supported_types.add("printed");
consentObject.put("proof", "");
consentObject.put("text", "This is my consent. ");
consentObject.put("supported_types",new JSONArray(consent_supported_types));
requestObject.put("consent", consentObject);
} catch (JSONException e) {
e.printStackTrace();
}
val requestObject = JSONObject().apply {
put("reference", "Unique-Reference")
put("country", "")
put("language", "")
put("email", "")
put("callback_url", "")
put("verification_mode", "image_only")
put("show_results", "1")
put("allow_warnings", "1")
}
//Creating Face object
val faceObject = JSONObject()
faceObject.put("proof", "")
requestObject.put("face", faceObject)
//Creating Document object
val documentObject = JSONObject().apply {
put("supported_types", JSONArray().apply {
put("id_card")
put("passport")
put("driving_license")
put("credit_or_debit_card")
})
put("proof", "")
put("additional_proof", "")
put("name", JSONObject().apply {
put("first_name", "Johon")
put("middle_name", "Johsan")
put("last_name", "Livone")
})
put("dob", "1980-11-12")
put("document_number", "19901112")
put("expiry_date", "1996-11-12")
put("issue_date", "1990-11-12")
put("backside_proof_required", "0")
}
requestObject.put("document", documentObject)
//Creating Document Two Object is exactly same as document object.
// Add document two to request object like
...
requestObject.put("document_two", documentTwoObject)
//Creating Address object
val addressObject = JSONObject().apply {
put("supported_types", JSONArray().apply {
put("id_card")
put("passport")
put("bank_statement")
})
put("name", JSONObject().apply {
put("first_name", "Johon")
put("middle_name", "Johsan")
put("last_name", "Livone")
})
put("proof", "")
put("full_address", "ST#2, 937-B, los angles.")
}
requestObject.put("address", addressObject)
//Creating consent object
val consentObject = JSONObject().apply {
put("supported_types", JSONArray().apply {
put("handwritten")
put("printed")
})
put("proof", "")
put("text", "This is my consent. ")
}
requestObject.put("consent", consentObject)
Initialisation
Shufti Pro’s mobile SDK can be initialised by using the given method and passing auth, config and request object as the parameters.
- Java
- Kotlin
Shuftipro shuftipro = Shuftipro.getInstance();
shuftipro.shuftiproVerification(requestObject, AuthKeys, Config, MainActivity.this,
new ShuftiVerifyListener() {
@Override
public void verificationStatus(@NonNull Map<String, ?> responseSet) {
Log.e("Response",responseSet.toString());
}
});
val shuftipro = Shuftipro.getInstance();
shuftipro.shuftiproVerification(requestObject, AuthKeys, Config, this@MainActivity,
object : ShuftiVerifyListener {
override fun verificationStatus(responseSet: Map<String, Any>) {
Log.e("Response",responseSet.toString())
}
})
Callbacks
The SDK receive callbacks on termination, whether after the request completion or if the journey is left mid-way.The call backs are received in
- Java
- Kotlin
new ShuftiVerifyListener() {
@Override
public void verificationStatus(@NonNull Map<String, ?> responseSet) {
{
Log.e("Response",responseSet.toString());
// Handle callback responses here
}
}
shuftipro.shuftiproVerification(requestObject, AuthKeys, Config, this@MainActivity,
object : ShuftiVerifyListener {
override fun verificationStatus(responseSet: Map<String, Any>) {
Log.e("Response",responseSet.toString());
}
})
The complete list of callback events can be foundhere
Callback Handling
All the callbacks can be handled inside the client’s calling activity. The responses and callback handling can be seen below.
On SDK Completion
- Java
- Kotlin
if(responseSet.get("event").equals("verification.accepted")){
// Verification accepted callback
}
else if(responseSet.get("event").equals("verification.declined")){
// Verification declined callback
}
when (responseSet["event"])
{
"verification.accepted" -> Log.i("Response","accepted") // Verification accepted callback
"verification.declined" -> Log.i("Response","declined") // Verification declined callback
}
On SDK Unauthentication
- Java
- Kotlin
if(responseSet.get("event").equals("request.unauthorized")){
// Verification unauthorized callback. This event occurs when the auth header or its parameters are invalid.
}
if(it.get("event").equals("request.unauthorized")){
// Verification unauthorized callback. This event occurs when the auth header or its parameters are invalid.
}
On SDK Error
- Java
- Kotlin
if(responseSet.get("event").equals("permission.denied")){
// This callback is returned in case the permissions are declined by the end user.
}
else if(responseSet.get("event").equals("request.timeout")){
// This callback is returned in case request took too long and is timed out
}
else if(responseSet.get("event").equals("verification.cancelled")){
// This callback is returned when verification is cancelled midway by the end user
}
else if(responseSet.get("event").equals("request.invalid")){
// This callback is returned if the request parameters are incorrect.
}
else {
// Some error has been occured during the verification process
}
when (responseSet["event"])
{
"permission.denied" -> Log.i("Response","permission denied") // This callback is returned in case the permissions are declined by the end user.
"request.timeout" -> Log.i("Response","timeout") // This callback is returned in case request took too long and is timed out
"verification.cancelled" -> Log.i("Response","cancelled") // This callback is returned when verification is cancelled midway by the end user
"request.invalid" -> Log.i("Response","invalid request") // This callback is returned if the request parameters are incorrect.
else -> Log.i("Response", "error") // Some error has been occured during the verification process
}
Obfuscation
The ShuftiPro Android SDK already includes the required ProGuard rules, so there's no need to add them separately.
Make sure you have disabled R8 full mode in the gradle.properties file in release mode.
android.enableR8.fullMode=false
Customisation
ShuftiPro supports a set of customisation options that will influence the appearance of the mobile SDK.
UI Customisation
To customize the color scheme of the entire ShuftiPro mobile SDK, including the text and background colors of widgets, update the theme settings in the Backoffice theme customization section and use the keys below for detailed modifications.
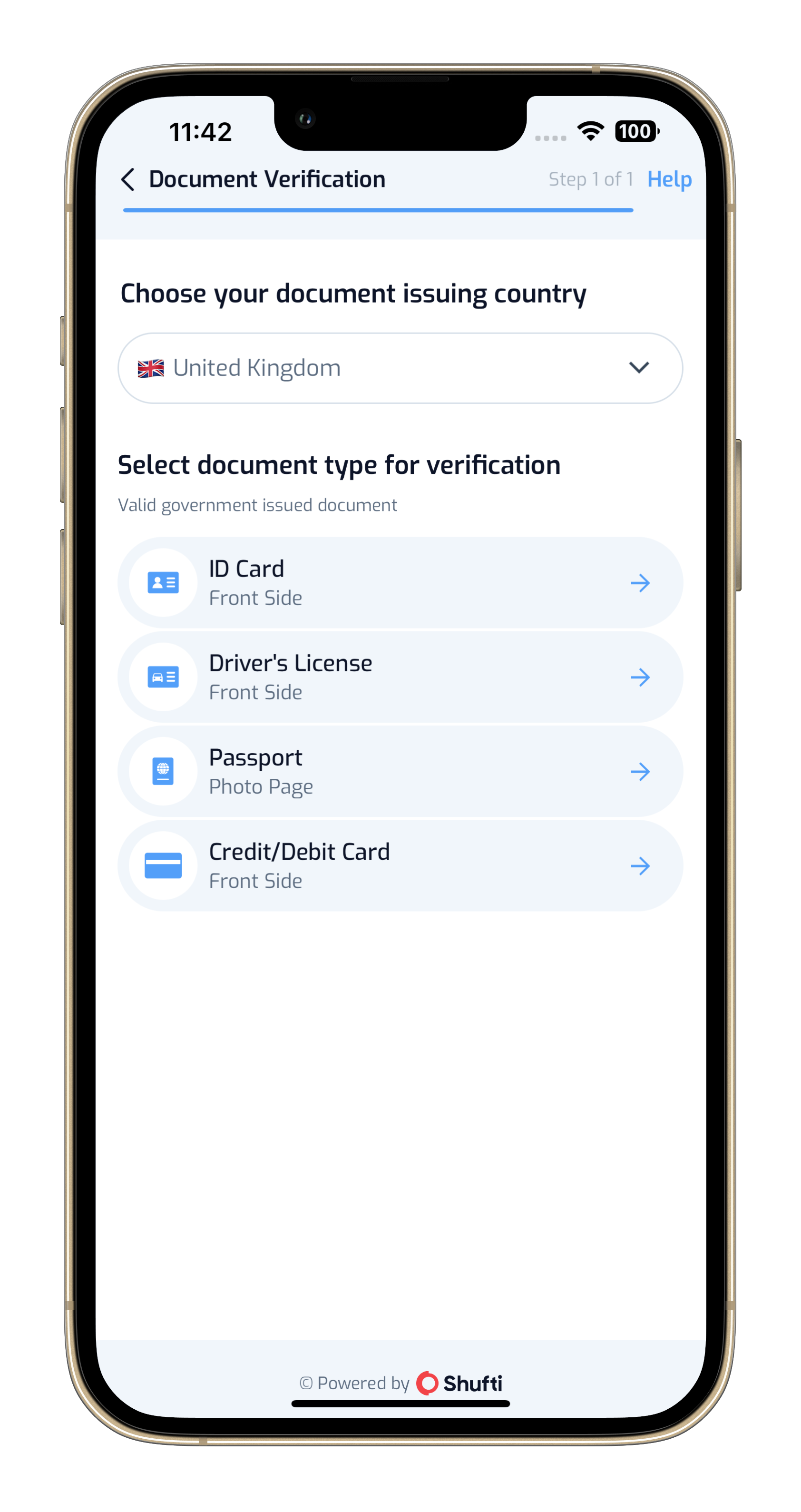
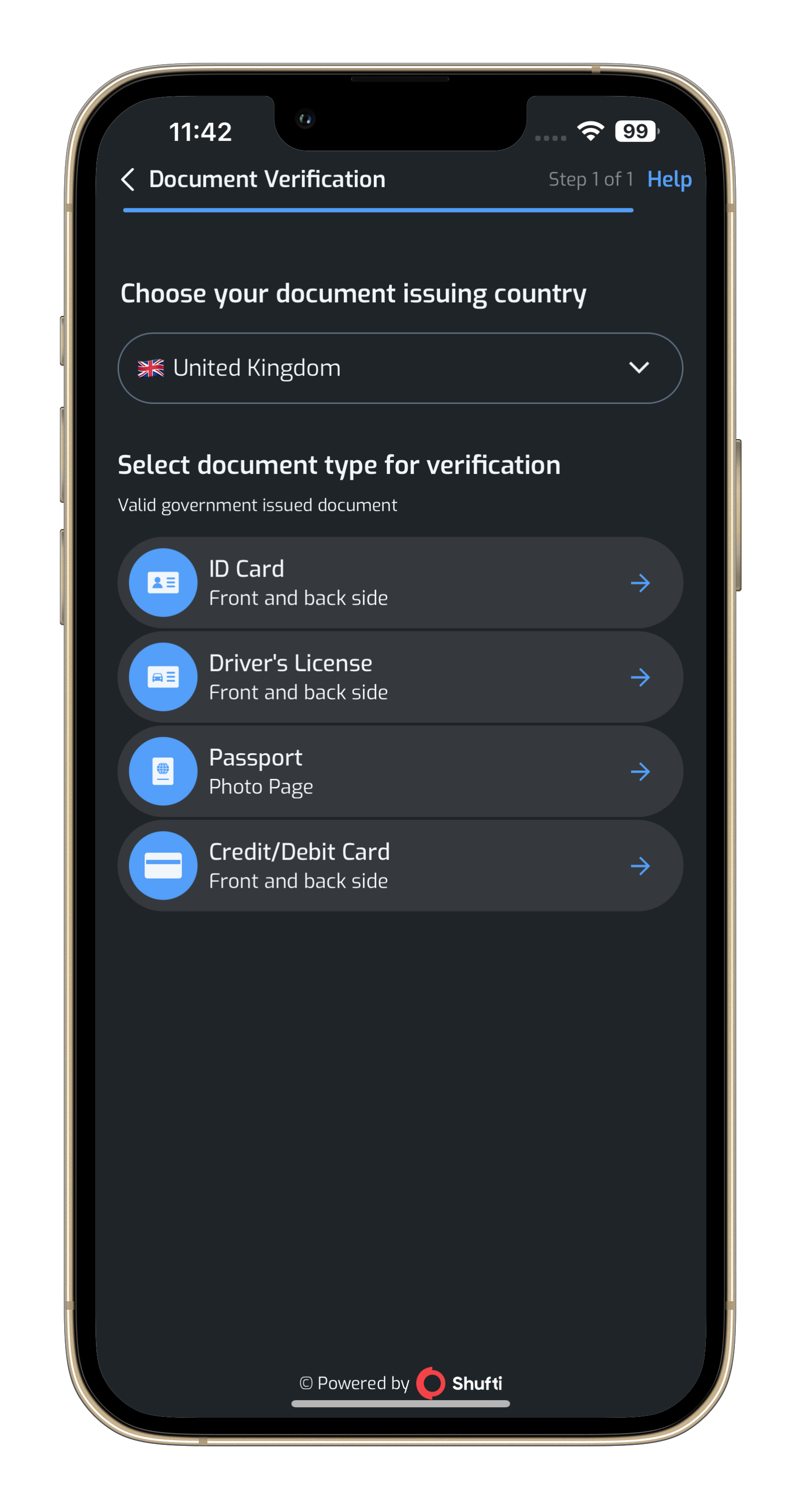
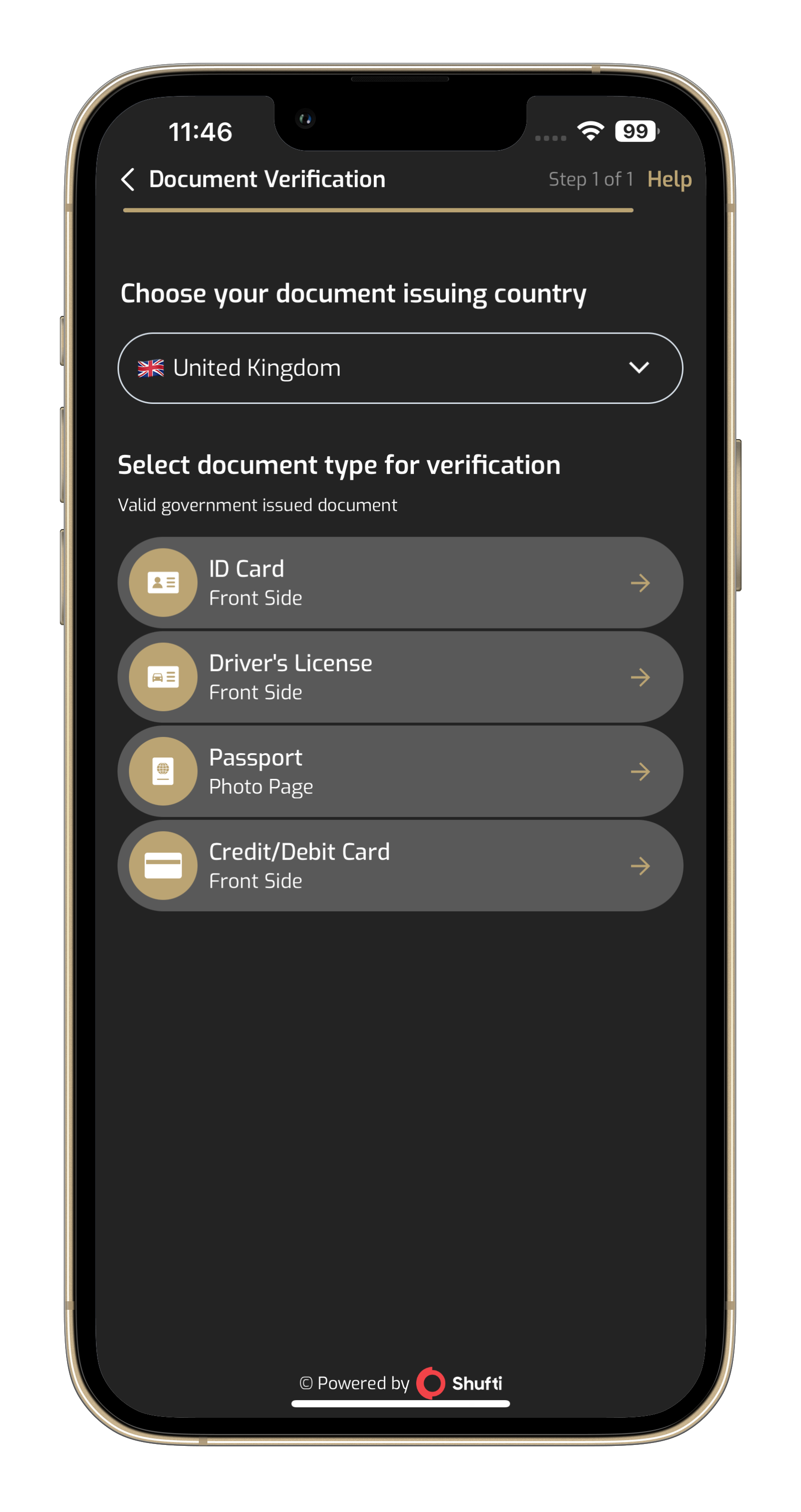
You can customize the SDK theme to match your application, choosing from Light (default), Dark, or a fully customized theme.
Light Theme

Dark Theme

Custom Theme

- Java
- Kotlin
JSONObject Config=new JSONObject();
try{
Config.put("icon_color", "#XXXXXX");
Config.put("theme_background_color", "#XXXXXX");
Config.put("theme_color", "#XXXXXX");
Config.put("card_background_color", "#XXXXXX");
Config.put("theme_light_color", "#XXXXXX");
Config.put("loader_color", "#XXXXXX");
Config.put("loader_text_color", "#XXXXXX");
Config.put("background_color", "#XXXXXX");
Config.put("stroke_color", "#XXXXXX");
Config.put("dark_mode_enabled", true);
} catch (JSONException e) {
e.printStackTrace();
}
val Config = JSONObject().apply{
put("icon_color", "#XXXXXX")
put("theme_background_color", "#XXXXXX")
put("theme_color", "#XXXXXX")
put("card_background_color", "#XXXXXX")
put("theme_light_color", "#XXXXXX")
put("loader_color", "#XXXXXX")
put("loader_text_color", "#XXXXXX")
put("background_color", "#XXXXXX")
put("stroke_color", "#XXXXXX")
put("dark_mode_enabled", true)
}
Localization
"language": "en". List of all languages are mention here
NFC verification
Near Field Communication (NFC) is a set of short-range wireless technologies. NFC allows sharing small payloads of data between an NFC tag and an NFC-supported device. NFC Chips found in modern passports and similar identity documents contain additional encrypted information about the owner. This information is very useful in verifying the originality of a document. NFC technology helps make the verification process simple, quicker and more secure. This also provides the user with contactless and input less verification. ShuftiPro's NFC verification feature detects MRZ from the document to authenticate NFC chips and retrieve data from it, so the authenticity and originality of the provided document could be verified.
Initialisation
build.gradle
dependencies {
implementation 'com.github.shuftipro:nfc-onsite:1.0.5'
}
To check NFC supported documents and countries, please clickhere
Nfc verification is allowed only on e-passports under document, document_two and address service only.