Introduction
Benefits of using Shufti Pro mobile SDK:
A user-friendly interface with a straightforward API integration procedure enables businesses to onboard legit customers seamlessly and helps to develop trustworthy B2B relationships. Shufti Pro’s ID verification services are fit for all industries, including FinTechs, Virtual asset service providers, banks and much more. Choosing Shufti Pro can fight crimes, increase productivity, and enhance conversion rate in less than a second.
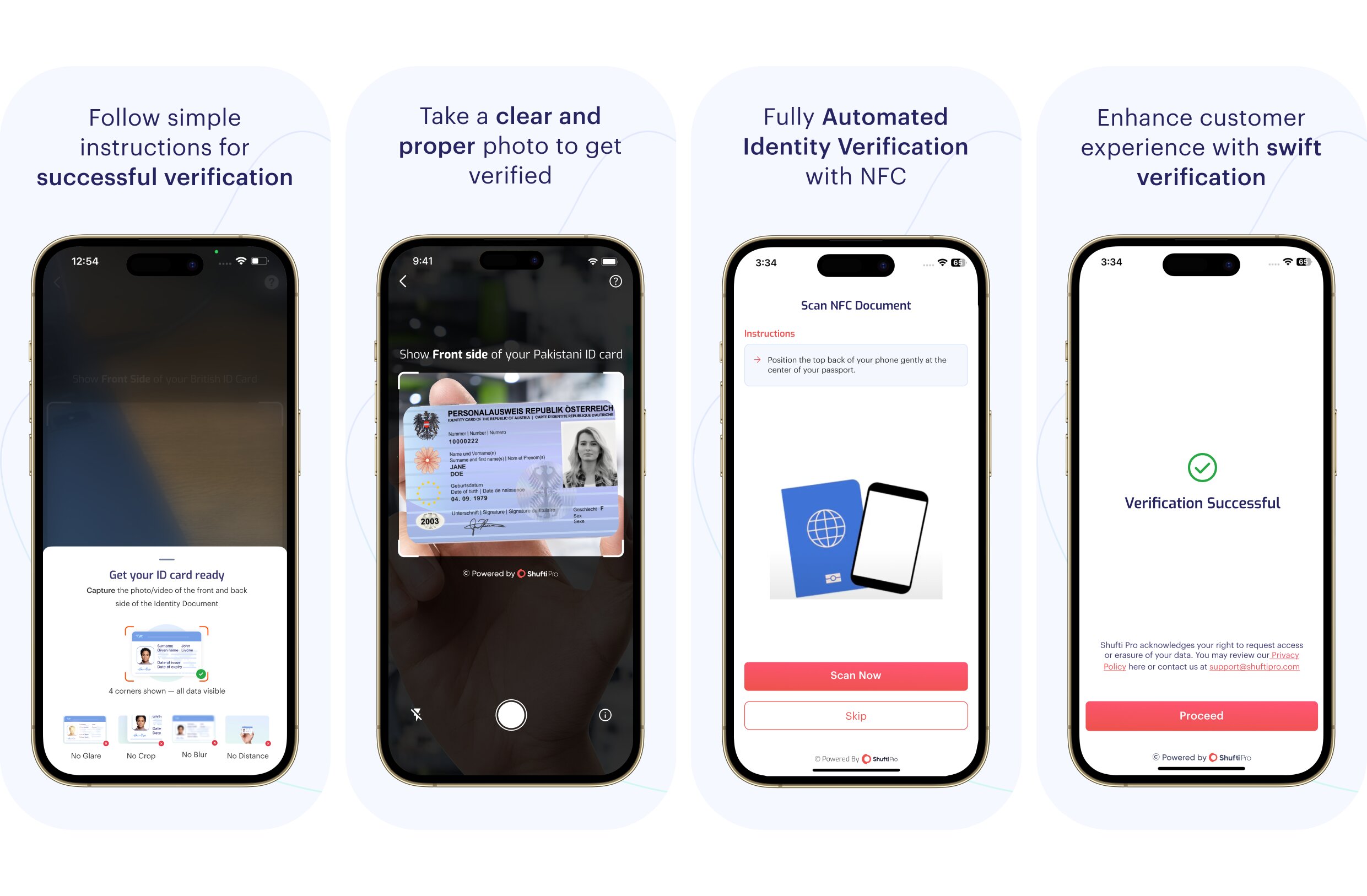
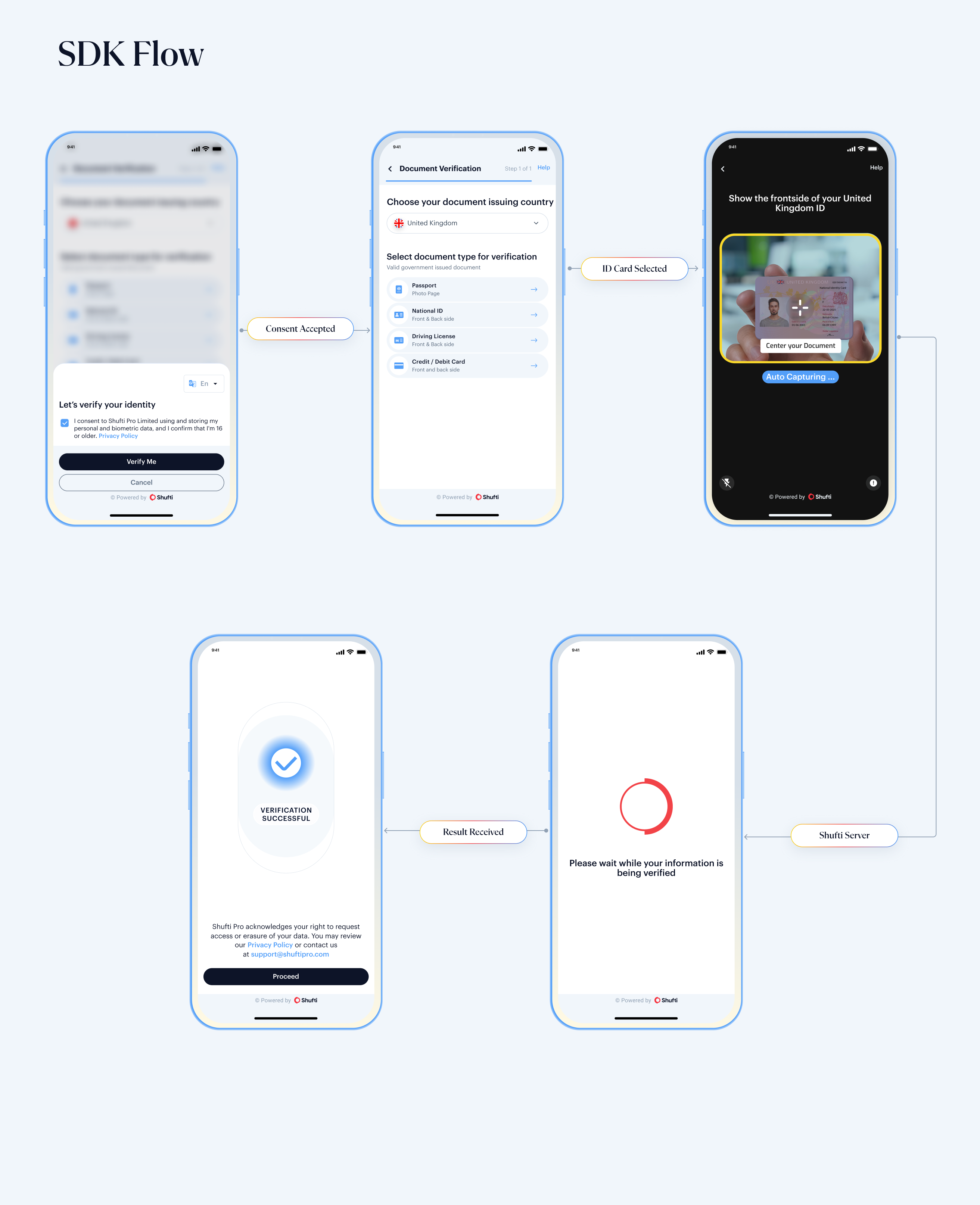
 User-Friendly Interface: Shufti Pro's Mobile SDK offers an intuitive interface that guides users effortlessly through the process of capturing photos and videos, ensuring a seamless experience.
User-Friendly Interface: Shufti Pro's Mobile SDK offers an intuitive interface that guides users effortlessly through the process of capturing photos and videos, ensuring a seamless experience. Flexible Integration: The SDK is designed with a modular architecture, enabling easy integration of the photo and video capture functionality into your application's workflow.
Flexible Integration: The SDK is designed with a modular architecture, enabling easy integration of the photo and video capture functionality into your application's workflow. Superior Image Analysis: Shufti Pro's Mobile SDK utilizes sophisticated image analysis technology to verify that the captured images meet the high standards required for Shufti Pro's identity verification process, ensuring optimal success rates.
Superior Image Analysis: Shufti Pro's Mobile SDK utilizes sophisticated image analysis technology to verify that the captured images meet the high standards required for Shufti Pro's identity verification process, ensuring optimal success rates. Effortless Image Transmission: The SDK facilitates direct transmission of images to the Shufti Pro service, streamlining the integration process and making the verification procedure more efficient.
Effortless Image Transmission: The SDK facilitates direct transmission of images to the Shufti Pro service, streamlining the integration process and making the verification procedure more efficient. Instantaneous Feedback Mechanism: Shufti Pro's Mobile SDK provides immediate feedback during the image capture process, allowing users to address any issues in real-time and ensuring the submission of high-quality images for verification.
Instantaneous Feedback Mechanism: Shufti Pro's Mobile SDK provides immediate feedback during the image capture process, allowing users to address any issues in real-time and ensuring the submission of high-quality images for verification.

SDK Platforms
Explore versatile platform compatibility for seamless integration and deployment.

SDK Theme
You can customize the SDK theme to match your application, choosing from Light (default), Dark, or a fully customized theme.
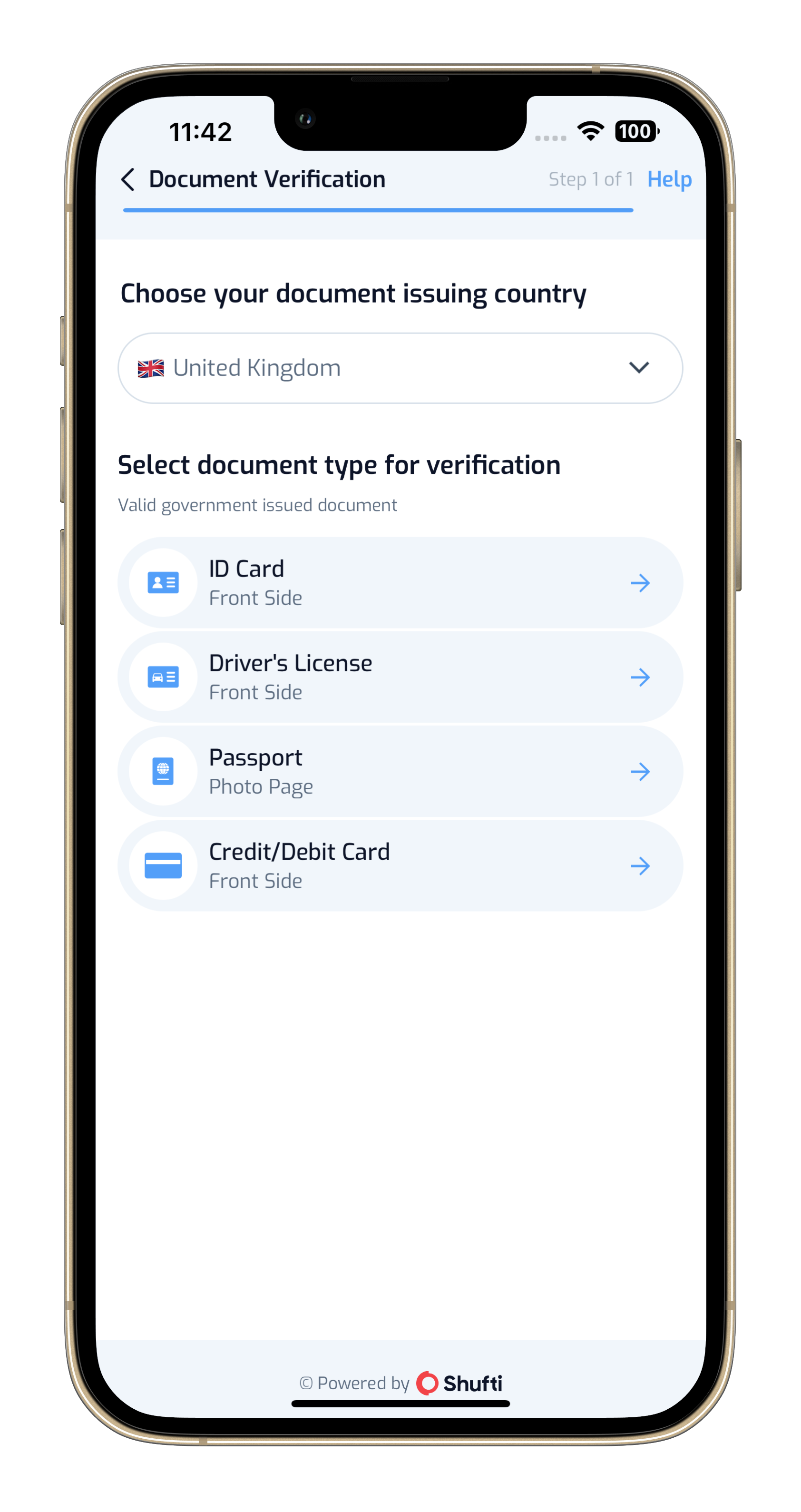
Light Theme

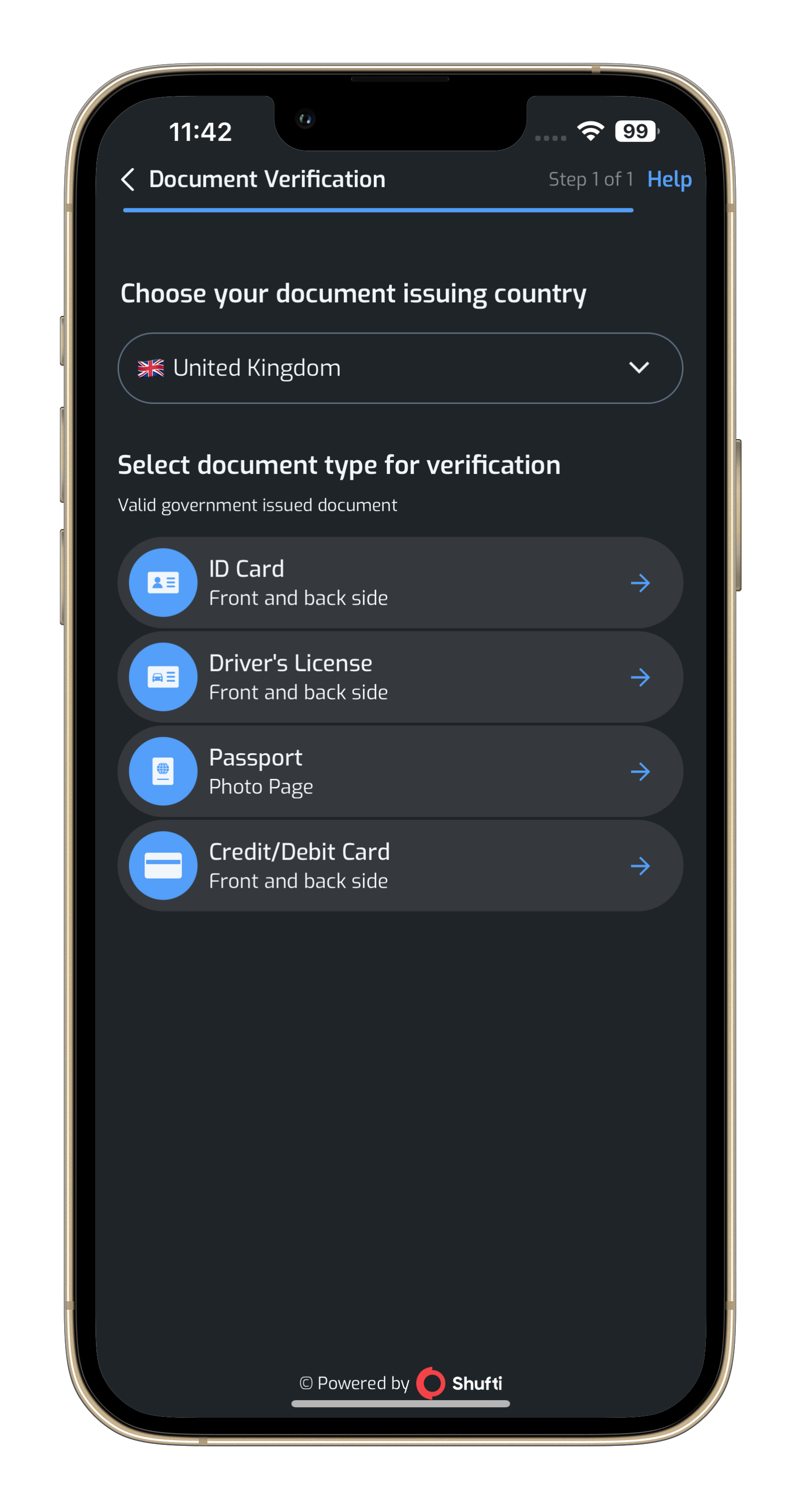
Dark Theme

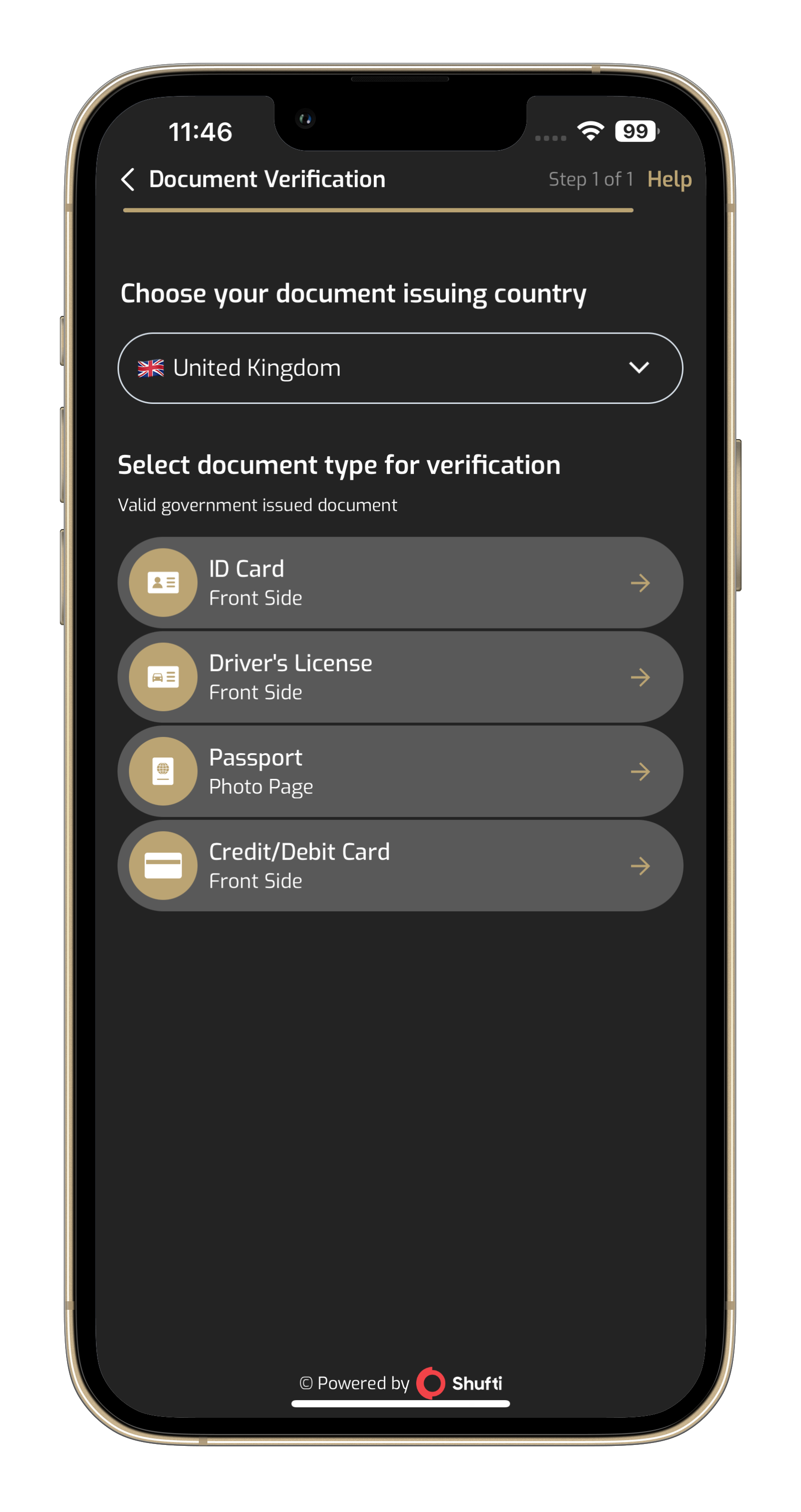
Custom Theme

Demo Application
You can install the Shufti Pro's demo application for Android and iOS platforms to see the basic verification flow using Shufti Pro.
Getting started
To use Shufti Pro's mobile SDKs, you must make some preparations
 Obtain authorization keys
Obtain authorization keys Choose required platform
Choose required platformAuthorization Keys
To generate requests using mobile SDKs, you need to obtain the authorization keys by following the given stepshere.
Permissions
Shufti Pro's mobile SDKs require few in-app permissions to function correctly.

All the permissions are already handled in SDKs