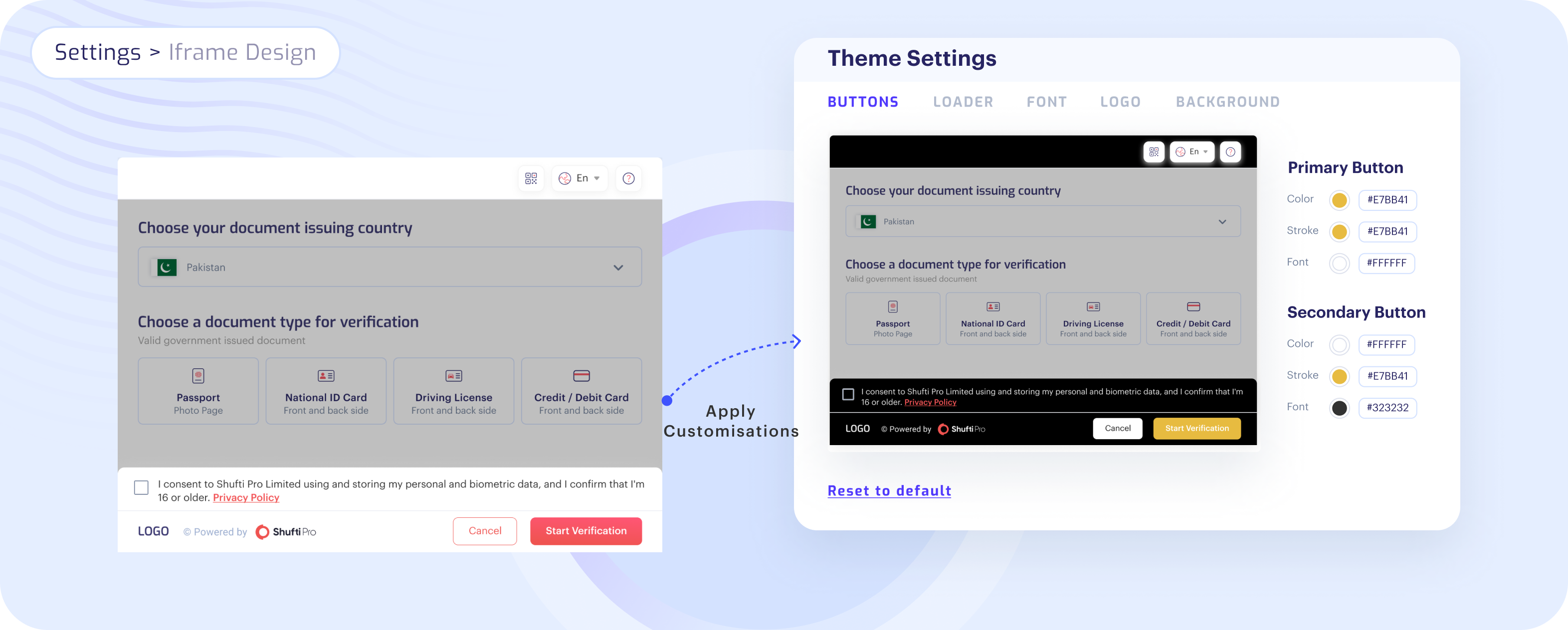
iFrame Design
Customise the verification user interface to align with your organisation's branding guidelines. Clients have the ability to customise the appearance of the Shufti Pro verification iframe for end users via settings in the back office.
The iFrame design can be modified for both mobile and desktop views.
- Navigate to > Settings > iframe Design.
- Configure the following customisations without the need for any coding.

Buttons
You can change the following parameters in the buttons sections:
- Color of the font used in buttons.
- Background color of the buttons.
- Border color of the buttons.
Loader
You can change the following parameters in the buttons sections:
- Color of the Shufti Pro loader.
- Font color of the text used in loader.
- Font size of the text used in loader.
Font
You can change the following parameters in the font sections:
- Title color and font size.
- Subtitle color and font size.
- Text color and font size of the consent.
Logo
Add your logo in the footer of the Shufti Pro’s iFrame:
- Upload or Drag & Drop the desired logo in the given field.
Background
You can change the following parameters in the background sections:
- Color of the iFrame body background.
- Color and stroke (partition) of the header.
- Color and stroke (partition) of the footer.